俺の教本〜HTML5&CSS3編〜

HTML5&CSS3と関連する便利ツールについて自分なりにまとめてみました。
初めに
HTMLは学生時代に少し習っていたのですがCSSに関しては初学のため、CSS関連の内容多めです。 内容は確認しているのですが、どうしても勘違いや間違いがあると思います。 見つけた際は、ご指摘頂ければ幸いです。
HTML5
HTML5のコンテンツモデル
HTML5では厳密なタグの分類方法として新たに「コンテンツモデル」が導入されています。コンテンツモデルとは、各タグごとに内包できるタグの種類を分類したもので、簡単にいうと「どのタグにどんなコンテンツを入れていいのか」を定義したルールです。コンテンツは主に7つのカテゴリーに分類され、それぞれの関係は下図のように表せます。

| コンテンツ名 | 説明 |
|---|---|
| メタデータ コンテンツ |
文書に関する様々な情報(メタデータ)を示すためのタグが属します。これらは基本的にheadタグ内にかけるものです。 |
| フロー コンテンツ |
bodyタグ内での使用できるほとんどのタグが属します。 |
| サクショニング コンテンツ |
セクションを作るために使用するタグが属します。セクションとは書籍でいう章や節などの文章の区切りのことです。 |
| ヘッディング コンテンツ |
見出しを示すためのタグが属します。 |
| フレージング コンテンツ |
段落内のテキストの範囲を示すタグが属します。例えば、一部を太字にするときやリンクを貼るときなどに使用し、ほぼインラインタグと一致します。 |
| エンベディッド コンテンツ |
画像やビデオなど、外部のリソースを組み込む際に使用するタグが属します。 |
| インタラクティブ コンテンツ |
ユーザーが操作できる、リンクやフォームなどのタグが属します。 |
コメントで目印をつける
次のように「範囲を分かりやすくするためにコメントを入れた方がいい」と書かれてる資料がありました。
コメントの重要性は理解しているつもりです。汎用性の高いdivタグをid名で囲むのはまだ納得できるのですが、タグ名だけで用途が分かるheaderタグをコメントで囲むのは納得できませんでした。
<body>
<!-- ヘッダ -->
<header>
<!-- 省略 -->
</header>
<!-- /ヘッダ -->
<!-- wrapper -->
<div id="wrapper">
<!-- 省略 -->
</div>
<!-- /wrapper -->
...省略
骨組みに使われるタグ
骨組みに使われるタグはブラウザ上で表示されません。しかし、内容に合わせて正しいタグを選択することは、セマンティックウェブ(コンピュータが効率よく情報を収集・解釈できるようにすること)の観点からも非常に重要です。
| タグ名 | 説明 |
|---|---|
| header | ヘッダーに使います。 |
| footer | フッターに使います。 |
| section | 1つの内に意味の区切りを設けたいときに使います。 |
| articcle | 独立した記事に使います。 |
| aside | 補足的な情報に使います。 |
| nav | 主要なナビゲーションに使います。 |
| div | 特に意味を持たない汎用的なコンテナ。デザインやレイアウトのための囲みが必要な場合などに使います。 |
| main | メインコンテンツ用です。IE11では未対応(※)。 |
(※)IEの対応状況を気にしている資料があったので、調べてみたところ IE11で部分的にしかサポートされていないようです。床屋のセルフレジでは使われているようですが、今どきWeb閲覧にIEを使っている人はいるのでしょうか?
id属性とclass属性
CSSでHTMLタグを識別するために、HTMLタグに指定できる属性です。違いは次の通りです。
-
id属性
1つのHTML文章内では一度しか出現できず、それぞれのタグ名はID名を一つしか持つことができません。
-
class属性
1つのHTML文章内で何度でも使え、1つのタグに複数のクラス名をつけることも可能です。例えば、<ul class="gallery flower">のように、クラス名の間を半角スペースで区切ることで、いくつでも名前をつけることができます。これをマルチクラスといいます。
olタグとulタグの違い
使い分けは順序があるかないかです。
| タグ名 | 説明 |
|---|---|
| ol | 順番が入れ替わると意味が変わってしまうリストの場合に使用する。 例:パンくずリストのように、物事の流れや順序を表すもの。 |
| ul | 順番を入れ替えても意味の変わらないリストの場合に使用する。 |
特殊記号
「htmlのコードと干渉しないようにする」という目的のために使用されます。
例えば、HTML記載時に使用する「< 」「>」「"」「&」の他に「©」「☆」「♥」などの変わり種も多数存在します。
こちらに特殊記号の一覧が載っています。
テキストに意味を持たせるタグ
以下のタグを用いることで、テキストに意味を持たせることができます。
| タグ名 | 説明 |
|---|---|
| h1〜h6 | 見出しにしたい箇所を表し、数字が大きくなるほど小さな見出しとなります。また、ブロック要素であるため自動で改行されます。 |
| em | 強調したい箇所を表します。 |
| strong | emタグよりも強い重要性を表します。 |
| b | キーワードや製品名・サービス名など、他と区別したいテキストを表します。重要性や強調を表す役割はありません。 |
| i | 声や心の中で思ったことなどを表す際に使用します。重要性や強調を表す役割はありません。 |
| mark | 文書内の該当テキストをハイライトして目立たせる際に使用します。strongやemタグのようにその部分を強調することが目的ではなく、ユーザーが参照しやすいように目立たせることが目的です。 |
| deltd | 削除された部分を表す際に使用します。テキストに打ち消し線が引かれます。 |
| smalltd | 「意味合いを弱める」目的があり、注釈や細目を表す際に使用します。 |
| spantd | 上記以外の用途で文字を装飾したいケースで利用します。汎用的なタグで単体では意味を持たず、class属性やid属性を設定し、スタイルシートを適用することで自由に装飾できます。 |
タグで囲んだ文字は、次のような見た目になります。
See the Pen CharacterDecoration_sample by 98hira (@98hira) on CodePen.
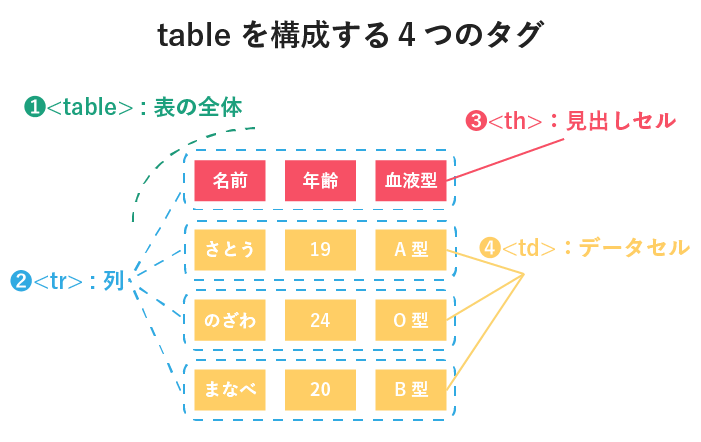
表の作成
HTMLで表を作るにはtable、tr、th、tdタグを用います。

上図の表をソースで表すと、次のようになります。表の装飾には基本的にCSSを利用します。
See the Pen table_sample by 98hira (@98hira) on CodePen.
ただし、表の横幅は表内の文字数に応じて変わるため、HTMLで指定した方がいい場合もあります。
HTMLで表の横幅を指定するには、まず表全体の幅サイズをtableタグのwidth属性に設定します。次に、各セルの幅のサイズを1行目のth、tdタグのwidth属性に設定します。この時の注意点として、各セルの幅のサイズの合計と、表全体の幅のサイズが一致する必要があります。幅サイズはピクセル数かパーセント単位で指定できます。
これをソースで表すと次のようになります。
See the Pen TableWidthSetting_sample by 98hira (@98hira) on CodePen.
CSS3
CSSとは
Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、ウェブページのスタイルを指定するための言語です。HTMLとの使い分けは、HTMLでテキストに「文書構造」を与え、CSSで装飾やレイアウトを施します。
基本的な書き方
CSSは「セレクタ」「プロパティ」「値」の3つで構成され、HTML内の「どこ(セレクタ)」に「何を(プロパティ)」を「どうする(値)」のかを記述します。
記述例は次の通りです。
p { /*(1)*/
color: #ff0000;
font-size: 20px;
/* (2) (3) */
}
(1)はセレクタの設定です。{}で囲んだ中にプロパティと値を記述します。
(2)と(3)はプロパティと値の設定です。プロパティ: 値;のフォーマットで記述し、複数指定可能です。
上記の例ですと、pタグ内の文字色を赤色、文字サイズを20pxにする設定です。
また、pythonのように字下げは必須ではなく、コメント部は/* */で囲みます。C言語の用な//コメントは非対応です。
CSSを記述する場所
次の3つがあります。その中でリンクがよく使われます。理由は1つのCSSファイルを複数のHTMLファイルに適用させることができるからです。
-
インライン
HTMLファイルのタグに直接記述します。
<!-- sample.html --> <p style="font-size:20px">あいうえお</p> <p>かきくけこ</p> -
エンベッド
HTMLファイルにstyleタグを追加し、その中に記述します。
<!-- sample.html --> <style> p { font-size: 20px;} </style> <p>あいうえお</p> <p>かきくけこ</p> -
リンク
CSSを外部ファイルとして扱い、HTMLファイルから参照して利用します。
<!-- sample.html --> <link rel = "stylesheet" href="style.css"> <p>あいうえお</p> <p>かきくけこ</p>/* style.css*/ p { font-size: 20px; }
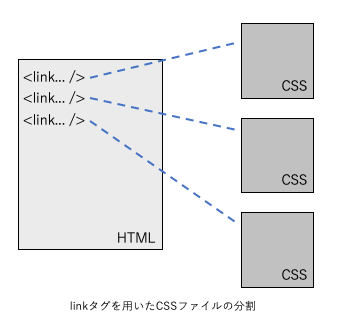
因み、長すぎるCSSファイルは以下のように分割することもできますが、その分サーバーに対するアクセス要求が増えるため、ページの読み込み速度が低下する恐れもあります。
-
HTMLから複数のCSSファイルを読み込む方法
上述したlinkタグを複数行記載する方法です。

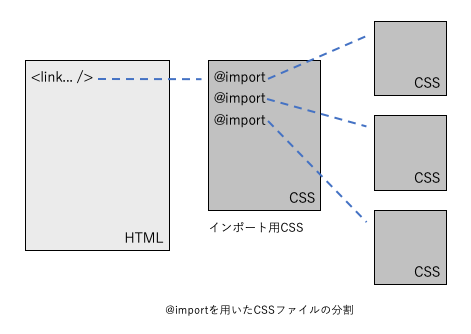
-
CSSファイル内でCSSファイルを読み込む@importを複数行記載する方法です。

@importはCSSファイルの先頭行(@charsetは除く)に次のように記載します。
@charset "utf-8"; /* 文字コード指定 */ @import url("sample.css"); @import url(sample.css); /* 引用符を省略 */ @import "sample.css"; /* urlを省略 */
セレクタの種類
セレクタとは、HTMLファイル内のスタイルを適用するタグを選択するための条件式で、次のような種類があります。
-
タグセレクタ
同じ種類の全てのタグに適用され、HTMLのタグ名をそのまま指定します。
h2 { font-size: 50px; } -
IDセレクタ
特定のIDを持つタグを選択する場合に使用されます。#ID名のように先頭が#だとIDセレクタになります。
#hoge { font-size: 50px; } -
クラスセレクタ
特定のクラス名を持つタグを選択する場合に使用されます。.クラス名のように先頭が.だとクラスセレクタになります。
.hoge { font-size: 50px } -
子孫セレクタ
タグの中にあるタグを選択する場合に使用します。親セレクタ 子セレクタのようにセレクタ間は半角スペースで区切ります。
header h2 { font-size: 50px; } -
複数セレクタ
複数のセレクタに同じスタイルを適用したい場合に使用されます。
セレクタ1, セレクタ2のようにセレクタの間は,で区切ります。
h1, h2, h3 { font-size: 50px; }また、次のようにセレクタ指定方法を組み合わせることもできます。
/* liタグのl1,l2,l3クラスを指定する。 */ li.l1, li.l2, li.l3 { list-style-type: decimal; } -
全称セレクタ
全てのタグを対象としたい場合に使用します。アスタリスクで全てのタグを表します。
* { font-size: 20px;} -
擬似クラス
スタイルを適用する条件を指定する場合に使用され、セレクタ:擬似クラスで指定します。擬似クラスには、マウスカーソルが重なった時を指定する:hover(以下のサンプルソース参照)の他にリストの先頭や末尾を指定する:fast-childや:last-childなど、様々な指定ができます。
See the Pen Hello World! by 98hira (@98hira) on CodePen.
※PCで「Hello World!」にマウスカーソルを合わせると背景が赤くなります
-
擬似タグ
タグにテキストや画像を追加したい場合に使用され、セレクタ::擬似タグで指定します。タグの前に追加する::beforeや、後に追加する::afterなどがあります。::beforeを利用すると以下のようにh2タグの先頭に「✔」を追加したりできます。
See the Pen [::before]_sample by 98hira (@98hira) on CodePen.
擬似クラスや擬似タグはここで紹介した以外にもあります。
参考:CSS3のセレクタ全42種 まとめておさらい使い方リファレンス
スタイルの優先順位
優先順位が同じ場合は、後に書いた方が優先されます
複数のセレクタを組み合わせる場合、計算によって求めらる点数が大きいほど優先順位が高くなります。
計算方法について次のように書いている資料がありました。
「個別性」というチェック式に点数をつけられる計算によって優先順位が決まります。
個別性という単語を使う理由はサッパリですが、要はセレクタに含まれるIDやタグ毎に付けられた重みから算出するようです。
重み対応表
| 記号(重み) | 個数の算出方法 |
|---|---|
| a(1000) | style属性なら1、それ以外なら0 |
| b (100) | ID名の数 |
| c (10) | クラス名、属性名、擬似クラスの数 |
| d (1) | タグ名、擬似タグの数 |
点数は「(a × aの個数) + (b × bの個数) + (c × cの個数) + (d × dの個数)」で求めますが、正直こんな計算やってられません。
当然計算してくれるサイトがあります。ただし、セレクタを直接記述する方式のため、重みaの計算には対応していませんでした。
優先順位を計算してくれるサイト:http://specificity.keegan.st/
また、以下のように!importantをプロパティの末尾に追加することで、優先順を強制的に変えることもできます。
See the Pen [!important]_sample by 98hira (@98hira) on CodePen.
本来であれば.wordセレクタで指定した背景色→赤、文字色→黒の設定になります。ですが、pセレクタで文字色を指定するcolorプロパティの末尾に!importantを追加しているため、こちらの設定が優先され文字色は赤色でなく白色の設定になります。
スタイルの継承
文字関連の一部のプロパティは、HTMLの親子関係に沿ってスタイルを継承していきます。
以下の例でh1とpタグで囲んだ文字には、colorプロパティは継承されるため文字色は赤色になりますが、borderプロパティは継承されないため青枠では囲まれません
See the Pen [inherit]_sample1 by 98hira (@98hira) on CodePen.
次のように継承されないプロパティにinheritを指定することで、強制的に継承させることもできます。
See the Pen [inherit]_sample2 by 98hira (@98hira) on CodePen.
初期設定で継承されるプロパティの一覧はこちらを参照ください。
文字サイズの指定
font-sizeプロパティで指定することができ、サイズを指定する単位は「相対単位」と「絶対単位」の2つに分類できます。
-
相対単位とは?
親タグのサイズに応じて実サイズが決まります。
単位 説明 px 画面のピクセル % 親タグのサイズに対する%で指定 em 欧文における大文字のMを基準とした単位 ex 欧文における小文字のxを基準とした単位 rem em基準だが、親タグに対して相対的にフォントサイズが決定 -
絶対単位とは?
親タグに影響されず、指定した値はどんな環境でも均一に見えます。
<単位 説明 pt ポイント pc パイカ(1pc=12pt) mm ミリメートル cm センチメートル。 in インチ(1in=約25mm)
以下は、emを使った相対サイズ指定の例です。
See the Pen em_sample by 98hira (@98hira) on CodePen.
色の指定方法
colorプロパティで指定でき、次のような指定方法があります。
-
16進数による指定
赤緑青の強さをそれぞれ16進2桁で指定します。
color: FF00FF; -
RGB指定
赤緑青の強さを0〜255の数値か、0%〜100%のパーセントで指定します。
color: rgb(255, 0, 255); color: rgb(!00%, 0, 100%); -
HSL指定
次の3つの値で指定する方法です。同じ色を保って明るさや鮮やかさだけを変化させるのが容易です。
- 色相(hue)
- 色味を色相環に照らし合わせた0〜360度の角度で表します。0度は赤、120度は緑、240度は青、360度で赤に戻ります。
- 彩度(Saturation)
- 色相で指定した色の鮮やかさを0%〜100%で表します。0%に近づくほど灰色になります。
- 輝度(Lightness)
- 明るさを0%〜100%で表します。0%で黒、100%で白、50%で純色になります。
color: hsl(128, 40%, 70%);
-
不透明度の指定
RGB指定とHSL指定では0〜1の値で不透明度を追加指定することができます。指定する場合はrgbaやhslaと末尾にa(※)がついたプロパティを使用します。
color: rgba(255, 0, 255, 0.5); color: hsla(128, 40%, 70%, 0.5);※aはalphaの略です。不透明度を英訳したopacityのoでない理由は下記のようです。
アルファ値(アルファち、alpha value)とは、デジタル画像データにおいて色情報とは別に、画素(ピクセル)ごとに設けられた付加情報を表す数値である。特に透明度(不透明度)として利用されることが多い。
引用:ウィキペディア
因みに、0〜1の数値で不透明度を指定できるopacityプロパティもあり、画像などの不透明度を指定する際はこちらを使います。
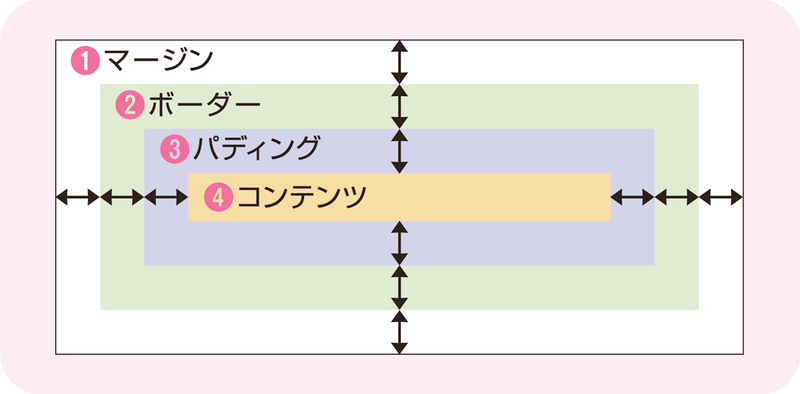
ボックスモデル
ボックスモデルは下図のような4種類の概念で構成されます。

各概念についての詳細は次の通りです。
-
マージン
隣り合うタグとの距離を調整するために使います。
margin: 10px /* 全ての辺に、外側の余白を指定 */ margin-top: 10px /* 上辺に、外側の余白を指定 */ margin-right: 10px; /* 右辺に、外側の余白を指定 */ margin-bottm: 10px; /* 下辺に、外側の余白を指定 */ margin-left: 10px; /* 左辺に、外側の余白を指定 */ -
ボーダー
タグの四辺に枠線を付けるものです。
borderプロパティで指定でき、「線の種類」「線の太さ」「線の色」の3つを半角スペースで区切って記述します。margin同様にborder-topで上辺だけ指定することもできます。
border: solid 1px red; border-top: solid 1px blueまた、個別に指定するためのプロパティも用意されています。
指定内容 変更したい辺 プロパティ名 線の種類 4辺全て border-style 指定した辺のみ border-[向き]-style 線の太さ 4辺全て border-width 指定した辺のみ border-[向き]-width 線の色 4辺全て border-color 指定した辺のみ border-[向き]-color ※[向き]にはtop、right、bottom、leftのいずれかを記述します。
指定できる線の種類はこちらを参照ください。 border-style/枠線の種類
-
パディング
タグの内側の間隔を指定するものです。
padding: 10px /* 全ての辺に、内側の余白を指定 */ padding-top: 10px /* 上辺に、内側の余白を指定 */ padding-right: 10px; /* 右辺に、内側の余白を指定 */ padding-bottm: 10px; /* 下辺に、内側の余白を指定 */ padding-left: 10px; /* 左辺に、内側の余白を指定 */ -
コンテンツ
実際に表示する内容の領域です。指定しない場合、内容のテキストや子タグに合わせて自動調整されます。
widt: 3000px; /* 幅の指定 */ height: 512px; /* 高さの指定 */
因みに、marginは次のように1つのプロパティで複数の値をまとめて指定することもできます。この指定は、paddingとborder-style、border-width、border-colorプロパティでも可能です。
margin: 10px 15px 20px 30px; /* 上 右 下 左 */
margin: 10px 15px 20px; /* 上 左右 下 */
margin: 10px 15px; /* 上下 左右 */
margin: 10px; /* 上下左右 */
このような指定方法をショートハンドといいます。他にもありますので、詳しくはこちらを参照ください。
floatプロパティ
このプロパティで指定されたタグは左右に寄せて配置され、 後に続く内容はその反対側に回り込みます。主に次のような目的で使用されます。
-
画像などの横にテキストを回り込ませる
次のような実装を行いたい場合に使用します。
See the Pen float_sample by 98hira (@98hira) on CodePen.
上記サンプルで使用している<figure>タグは文章の本文から参照されるイラスト・図・写真・ソースコードなどタグで囲んだ部分を他の場所に移動しても、本文の文脈に問題がない場合に使用します。見出しや説明を付けたい場合は、figcaptionタグを使用します。
-
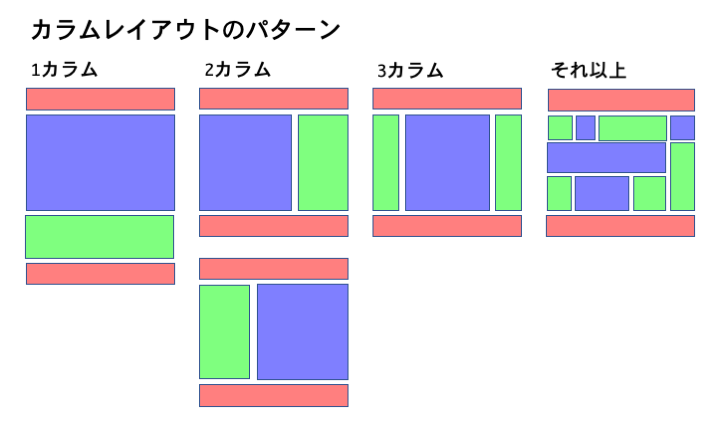
カラムレイアウトを実現する
カラムレイアウトとは、各パーツを複数列に配置する段組の作り方で、この列のことを「カラム」と呼びます。カラムレイアウトには次のようなパターンがあります。

上図の各パーツは主にdivタグで囲んで実装するのですが、divタグはブロックレベルの性質を持つため、そのままでは縦方向に表示されてしまいます。
ブロックレベルの性質:
- 内容が少なくても横並びにはならず、縦方向に並んで表示される。
- デフォルトで横幅の情報を持っており、ブラウザいっぱいまで広がっているため、次のタグはその下に積まれます。
この性質を変えてカラムレイアウトを実現するために利用されます。以下はflotプロパティを利用したカラムレイアウトのサンプルソースになります。
See the Pen ColumnLayout-overflow_sample by 98hira (@98hira) on CodePen.
上記サンプルで.wrapperセレクタにoverflow:hiddenプロパティを指定しているのは、フッターが重なってしまうを防ぐためです。フッターが重なる理由はfloatプロパティで子タグをすべて浮動させると、親タグは中身が無いものと認識され、高さがなくなってしまうからです。
別の方法として、以下のようにfooterセレクタにclearプロパティを指定して、floatプロパティで指定した回り込みを解除する方法もあります。
See the Pen ColumnLayout_sample by 98hira (@98hira) on CodePen.
displayプロパティ
displayプロパティは、ブロックレベル・インライン・テーブル・ルビ・フレックスコンテナ等の、タグの表示形式を指定する際に使用します。
floatプロパティで行ったカラムレイアウトは、displayプロパティにinline-block値を設定しインラインやインライブロックに変化させることでも実現可能ですが、後述の理由から推奨されていないようです。
P149
インラインのタグは、HTML上で前後に改行がある場合、それを半角スペースとして認識します。つまり、レイアウトする前後のコードに改行がある場合、意図して指定した幅+余計なスペースが発生してしまい、意図しないレイアウト崩れが起きてしまう可能性があります。
この現象をソースで表すと次のようになります。
See the Pen display_sample by 98hira (@98hira) on CodePen.
displayプロパティに設定できる値の一覧はこちらを参照ください。
http://www.htmq.com/style/display.shtml
さらに詳しく知りたい方はこちらの記事が参考になります。
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
positionプロパティ
positionプロパティは座標を数値で指定してレイアウトする際に使用します。
記述方法は次の通りです。
[セレクタ名] {
position: [配置方法を指定];
top: [上からの位置をpxで指定];
right: [右からの位置をpxで指定];
bottom: [下からの位置をpxで指定];
left: [左からの位置をpxで指定];
}
配置方法を指定するpositionプロパティには、以下の3種類が指定可能です。
-
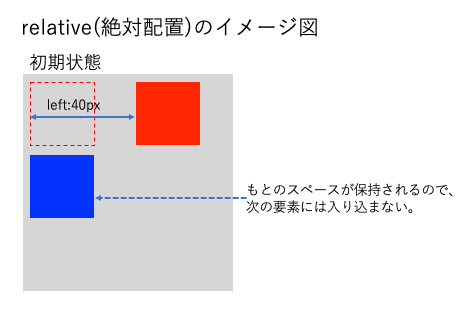
relative(相対配置)
初期状態で表示されていた位置からどれだけずらすかを指定します。

-
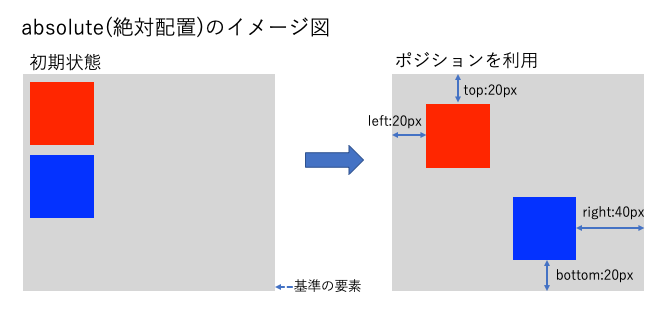
absolute(絶対配置)
基準となるタグからの位置を指定します。

-
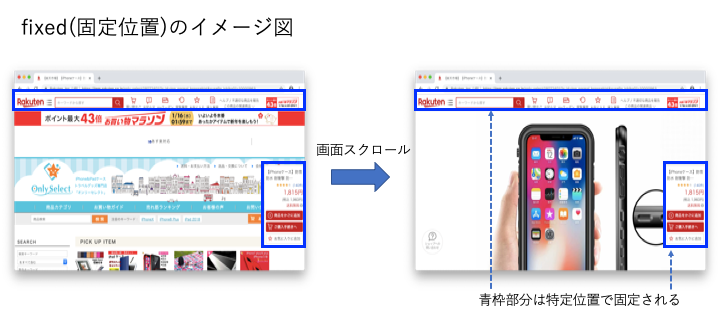
fixed(固定配置)
指定方法はabsoluteと同じですが、スクロールしても位置が固定されたままになります。

グラデーション
ボタンやリンクを立体的に見せるために使用されます。 正直よくわかっていないのでこちらの記事を参考下さい。
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
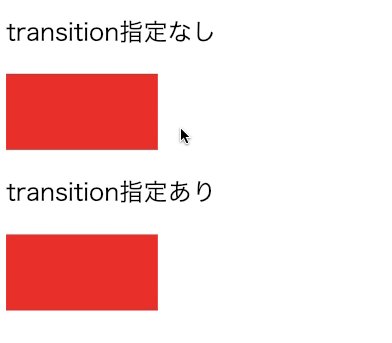
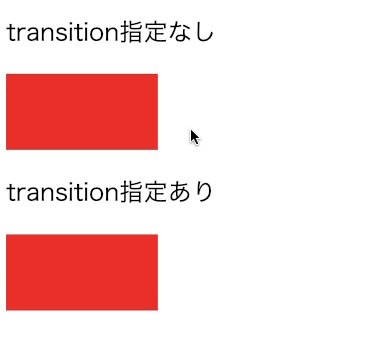
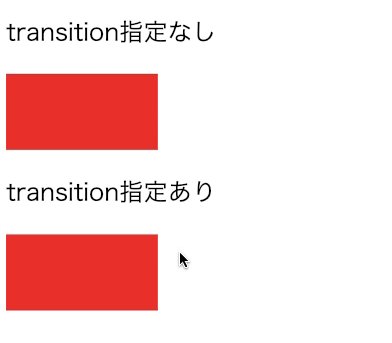
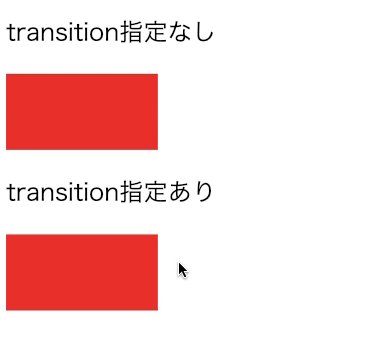
transitionプロパティ
アニメーションをつけるために使用されるプロパティです。
もっとも簡単な例は次のように、ボタンにマウスポインタが乗った時の色の変化にアニメーションを付けるケースです。

記述方法は次の通りです。
transition: [対象のプロパティ] [変化時間] [変化の種類];
「変化時間」は0.1秒単位で指定できます。「変化の種類」には下表に示す値を指定することができます。
| 値 | 説明 |
|---|---|
| default | 変化なし。 |
| ease | 開始と完了を滑らかにする。 |
| linear | 一定のスピード。 |
| ease-in | ゆっくり始まる。 |
| ease-ou | ゆっくり終わる。 |
| ease-in-out | ゆっくり始まってゆっくり終わる。 |
| cubic-bizer | 3次ベジェ曲線を表す4つの数字をカンマ区切りで指定する。(補足) |
(補足) cubic-bizerはより複雑な変化をさせたい場合に利用されます。以下のサイトを利用することで、簡単に指定することが出来ます。
サイト:cubic-beierのサイト
参 考:直感的にCSSのイージングを作成できるサイト「cubic-bezier」
さらに詳しい解説はこちらの記事が参考になります。
便利ツール
Brackets
- HTMLやCSSの編集に最適化されたAdobe製のエディタ。
- オープンソース。
- macOS,Windows,Linuxのクロスプラットフォーム対応。
- ライププレビュー機能があるため、エディタの修正がリアルタイムでブラウザに反映される。
- 画像ファイルのパスにマウスカーソルを合わせると、ポップアップで画像を表示してくれる。
- 色指定箇所にマウスカーソルを合わせると、ポップアップで色を表示してくれる。
- アドオンによる拡張機能に対応している。
サイト:Brackets
参 考:史上最強のエディタBracketsに出会ってしまった
PIXLR EDITOR
Photoshopと同じような機能があってしかも無料で使えるクラウドツールです。
参 考:【無料】Pixlr Editor(ピクセラエディタ)の機能説明&使い方~高機能画像処理ソフト
Adobe Color CC
色の組み合わせを考える際に役立つサイトです。次のようなことができます。
- 類似色や補色などのカラールールを決めるだけで様々な組み合わせのカラーパレットを作成してくれるサイトです。
- 写真やイラストをアップロードするだけで5つの色を抽出してくれます。
参 考:Adobe Color CCの使い方!画像からカラーパレットが作成できるツール
グラデーションの指定
グラデーションはもともと指定が複雑なのに加え、旧機種対応の指定も必要なので、思い通りに指定するのは至難の技です。そのため、手書きでは行わず「ジェネレーター」と呼ばれるオンラインの生成ツールやWeb制作のアプリケーションでコードを生成することがほとんどです。
サイト:Ultimate CSS Gradient Generator
参 考:超便利!CSSグラデーション基礎と簡単に作れるジェネレーターまとめ
CSS-TRICKS
CSSのみで描く図形が多数紹介された英語のサイトです。
サイト:CSS=TRICKSのサイト
cubic-beier
直感的にCSSのアニメーションを作成できるサイトです。
サイト:cubic-beierのサイト
参 考:直感的にCSSのイージングを作成できるサイト「cubic-bezier」
Font Awesome
アイコンフォントは様々なものが公開されています。その中でアイコンの種類が豊富で人気が高いサイトです。
サイト:Font Awesome
参 考:【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
Font Awesome 5をCSSの疑似要素で指定するとアイコンが表示されない場合の対処方法
Webサイトの品質確認
品質というとデザインや見た目の良さと思うかもしれませんが、Webサイトは情報を伝達するツールなので、見る人に対して情報が伝わっているかどうかや、マークアップが正しく書かれていることが重要になります。
品質を左右する3要素
マークアップの用法が正しいかどうかは、次のツールでチェックすることができます。
-
→石野恵一郎氏によって作られたHTML構文チェックツールを、株式会社ジゾンがHTML5に対応させたものです。
-
The W3C Markup Validation Service
→W3Cが提供しているツールです。
HTML5/CSS3のブラウザ毎の対応状況をチェック
HTML5は足並みを揃えてアップデートしているため、ブラウザ毎の誤差はそこまでありません。しかし、CSS3はそうではありません。プロパティ(書式指定)毎に個別に仕様が定義され、アップデートされていいます。そのため、プロパティごとにブラウザでの対応状況が異なるます。これらを1つ1つ追うのは大変です。
そんな時に便利なのがcaniuse.comというサイトになります。チェックしたいプロパティを入力するだけで、ブラウザでのバージョン毎の対応状況の一覧を色分けして表示してくれます。色の分類についての説明はサイトの右下にあります。
サイト:caniuse.com
参 考:HTML5、CSS3のブラウザ毎の対応状況が確認できる「Can I use…」
最後に
軽くまとめるつもりが無駄に長くなってしまいました。
長いんですが「グラデーション」や「スマホ向け対応」等、HTML5&CSSについてまだまだ網羅できておらず穴だらけです。穴を塞ぐために、今後もこういった記事を書いていこうと思います。
そして、将来的にはこの記事を目次にして内容は分散させようと企んでいます。
ここまで読んでいたいだき、ありがとうございました。