Typoraとの快適なMarkdownライフ〜はてなブログへのソースコード貼り付け編〜

今回は、Typoraで下書きした記事に貼り付けたソースコードを、はてなブログで見やすくする方法について書いていこうと思います。
- 初めに
- Typoraへソースコードを貼り付ける方法
- はてなブログへソースコードを貼り付ける方法
- Markdownかはてな記法で編集する
- Gistを利用する
- CodePenを利用する
- google-code-prettifyを利用する
- Typoraへ貼り付けたソースコードを自動変換する方法
- 最後に
初めに
私はブログの下書きを書くために、TyporaというMarkdownエディタを使用しています。
Typoraの機能について知りたい方は、こちらの記事をご覧ください。
上記の記事にも書いていますが、最低限の見易さを考慮してブログを書くのにTyporaはすごく便利なんです。
Typoraでは、書いた内容をMarkdownかHTMLの形式でコピーすることができます。なので極端な話、コピーした内容をそのままはてなブログの編集画面に貼り付けて投稿することもできるんです。
もちろん、そんなにうまくはいきません。Typoraとはてなブログの誤差を変換してあげる必要があります。
一番面倒な画像の変換は前回の記事で紹介しています。
今回はソースコードの変換について書いていきます。
Typoraへソースコードを貼り付ける方法
こちらにまとめてありますので参照下さい。
はてなブログへソースコードを貼り付ける方法
次のように様々な方法があります。
各々について以降で紹介していきます。
Markdownかはてな記法で編集する
はてなブログではMarkdwonとはてな記法でのコードハイライトをサポートしています
それぞれの記述方法は次の通りです。
- Markdownでの記述方法
```プログラム言語の種類
コード
```
- はてな記法での記述方法
>|プログラム言語の種類|
コード
||<
見た目は共通で次のようになります。
 ※画像でなくてもいいのですが、見た目がはてなブログのCSS設定に依存するため、いずれ行う予定のCSS変更の影響を受けないように画像を貼り付けています。
※画像でなくてもいいのですが、見た目がはてなブログのCSS設定に依存するため、いずれ行う予定のCSS変更の影響を受けないように画像を貼り付けています。
Markdown記法を利用する場合、Typoraと同じ記法であるためTypora→はてなブログへの変換が必要がありません。そのまま貼り付けれるため、一番簡単な方法になります。
私も当初はMarkdown記法を利用するつもりでした。ですが、Markdown記法やはてな記法を採用せずにHTML編集モードで記事を書いています。わざわざ、変換ツールを自作してまで。
その理由は、楽できる分カスタマイズ範囲に制約があるためです。色々ある制約の中で、どうしても我慢できなかったのは画像の貼り付けです。
こちらを見ると、サイズや画像の位置などをカスタマイズできるようにしてくれています。
はてなフォトライフに登録した写真を表示する(fotolife記法)
ですが、次のように画像にマウスカーソルを合わせると、謎の文字列が表示されるんです。画像の補足説明ならまだしも、全く意味の分からない文字列を表示しているんです。これはimgタグのtitle属性で設定できるのですが、これをカスタマイズが出来ないのがどうしても許容できませんでした。

Gistを利用する
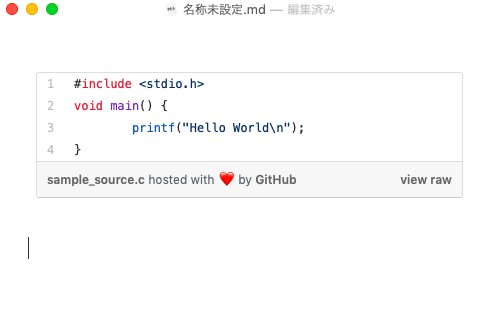
GistとはGitHubのサービスの一つです。ソースコード1ファイル単位(複数もOK)から公開・非公開設定で管理でき、ブラウザからのGUI操作にも対応しています。Gistでソースコードを貼ると、次のような見た目になります。
ちなみに「Gistとは」でググると、次のような医療用語の説明ページがヒットするので、注意してください。
GIST(ジスト)は、消化管間質腫瘍を示す英語Gastrointestinal Stromal Tumorの略称です。 GISTは、胃や小腸(大腸、食道はまれ)など、消化管の壁にできる転移、再発を起こす悪性腫瘍の一種(肉腫)で、粘膜から発生する胃がんや大腸がんとは異なる性質を示します。
Gistの使い方については、こちらの記事が参考になります。
後述する理由から、HTML,CSS,JS以外の長いソースを載せる場合はこれが一番良いと思います。
-
ソースコードのコピーがしやすい
右下にある「view raw」ボタンです。クリックすると、新しいタブを開いてソースのみを表示してくれます。後は、全範囲選択してコピーするだけです。
-
ファイルの変更履歴が残る GitHubのようにファイルの変更履歴を残し、過去の変更内容を参照することもできます。
-
コードハイライトがCSS設定に依存しない
Gistのソースをブログへ貼り付ける際は.jsファイルを読み込ませる形式となるため、CSS設定に依存しません。
-
Typoraへ貼り付けることも可能
TyporaではHTMLタグを記述することもできるため、次のように直接貼り付けることもできます。ただし、.jsファイルを読み込んでいるため、ネットに繋がっていない環境では正しく表示されません。

CodePenを利用する
codepenとはウェブ開発に必要なHTML, JS, CSSの三要素を実際の表示を見ながら開発できる無料のウェブサービスです。開発だけでなく他の人が書いたソースを読むこともでき、下図のようにブログにソースコードを貼り付けることもできます。「Result」ボタンを押すと実動作を確認できるので、とても見やすいです。
使い方はこちら記事が参考になります。
google-code-prettifyを利用する
google-code-prettifyはGoogleが提供している、HTML ページに含まれるソースコードのキーワードなどに色を付けて見やすくするためのライブラリです。これを利用してソースコードを貼り付けると、次のよう見た目にすることができます。

※Android端末で見たときに意図した見た目にならないことに後で気づいたので、暫定対策として画像を貼り付けています。
google-code-prettifyはオープンソースで、ソースコードやドキュメントは以下にあります。
https://github.com/google/code-prettify
最低限の使い方を知りたい方はこちらの記事が参考になります。
因みに、この記事を参考にしただけでは、私が載せたような見た目にはなりません。
カスタマイズ方法については次で説明します。
Typoraへ貼り付けたソースコードを自動変換する方法
コードの貼り付け方について色々紹介しましたが、一番簡単(※)にできるgoogle-code-prettifyを利用しての手順を説明します。
※GistやCodePenは一端ソースコードをアップロードしなければなりませんが、google-code-prettifyの場合、Typoraが出力したHTMLタグのclass属性を変更するだけで実現できます。
Typoraで書いたソースをgoogle-code-prettifyを利用して、はてなブログへ貼り付ける手順は次の通りです。
-
ライブラリを読み込む処理を追加する。
記事内に埋め込むこともできますが、ライブラリ名が変わった時にすぐに対応できるようにはてなブログの設定を利用します。
はてなブログのメニューから「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」の編集欄に次のスクリプトを追加します。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
-
CSSの設定を追加する。
ライブラリの読み込み同様に記事内に追加することもできますが、すぐに変更できるようにはてなブログの設定を利用します。
はてなブログのメニューから「デザイン」→「カスタマイズ」→「デザインCSS」の編集欄に次のCSSを追加します。
/* コード装飾用*/ .entry-content li.L0, .entry-content li.L1, .entry-content li.L2, .entry-content li.L3, .entry-content li.L4, .entry-content li.L5, .entry-content li.L6, .entry-content li.L7, .entry-content li.L8, .entry-content li.L9 { list-style-type: decimal; /* 行番号を表示するための設定 */ padding-left: 8px; /* 行番号とソースコード間の間隔設定 */ margin-left: 30px; /* 行番号を表示するスペースの間隔設定、狭すぎると行番号が表示されなくなる。*/ } .entry-content pre.code-paste { border: solid 1px gray; /* 枠線の設定 */ overflow: auto; /* 枠線からはみ出たソースを隠す設定 */ padding-top: 10px; /* 枠線とソースコード間の上辺の間隔設定 */ padding-bottom: 16px; /* 枠線とソースコード間の下辺の間隔設定 */ }.entry-contentクラスから指定しているのは、はてなブログへ投稿した記事がentry-contentクラス内に含まれるためです。
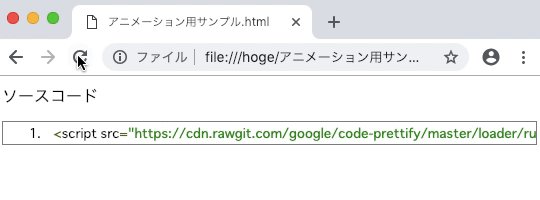
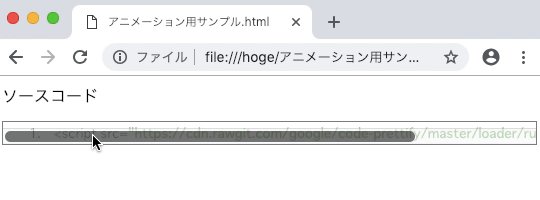
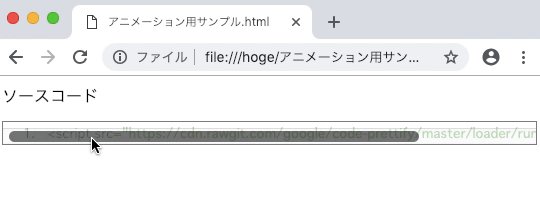
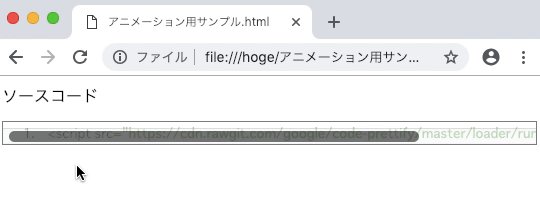
pre.code-pasteにpaddingで枠線とソースコード間の上下の間隔を設定しているのは、下図のスクロールバーでソースコードが隠れてしまう不具合の対策です。スクロールバーの分だけ下辺の間隔を広げて、それに合わせて上辺の間隔も広げています。

-
TyporaにソースをMarkdown形式で書く。
```c #include <stdio.h> void main() { printf("Hello World\n"); } ``` -
HTMLファイルに変換する。
範囲選択し、「編集」メニューから「HTMLとしてコピー」でコピーしHTMLファイルに貼り付けることで変換します。変換したソースは次のようになります。
<pre><code class='language-c' lang='c'>#include <stdio.h> void main() { printf("Hello World\n"); } </code></pre> -
タグのクラス名を変更する。
<pre class='code-paste'><code class='language-c prettyprint linenums' lang='c'>#include <stdio.h> void main() { printf("Hello World\n"); } </code></pre>変更内容は次の通りです。
-
codeタグに次の属性を追加します。
-
prettyprint
-
linenums
左側に行数を出して、行を2色で表現するための設定です。
開始行数を変更したい場合はlinenums:[行数]で変更できます。
-
-
codeタグを囲んでいるpreタグのclass属性に次のクラスを追加します。
-
code-paste
自前のクラス。枠線のデザインを変更するために追加します。
-
-
上記手順の内、5は自動化することができます。
前回の記事で作成したソースへの追加で対応しました。全ソースはこちらを参照下さい。
https://gist.github.com/98hira/ce8e02b0972082fd144be7d007dd6950
対応内容は次の通りです。
-
google-code-prettify対応を追加
-
環境設定として、CONF_ADD_STYLEを追加
変換後のHTMLファイルの末尾へ、ライブラリ読み込みとCSS設定を追加するかどうかを切り替えれるようにするため。
最後に
私個人としては、次の方針で使っていこうと思います。
-
個別にファイル管理する程でもないソース
→Typoraに直接貼り付けて、ブログ投稿時はgoogle-code-prettify形式に変換する。
-
ファイル管理するソース
- HTML, JS, CSSソース → CodePenを利用
- それ以外のソース → Gistを利用
参考:
はてなフォトライフに登録した写真を表示する(fotolife記法)