Typoraとの快適なMarkdownライフ
こんにちは!
今回は私がブログの下書きを書くために使っている、Typora注1というMarkdownエディタについて書いていこうと思います。
(注1)正式な読み方は不明です。Googleは「タイポーラ」と発音していたのですが、言いづらいので私は「タイポラ」と発音しています。
[追記:2019/01/20]
以下の現象、どうやら私の環境が悪かったようです。開発元でも再現できておらず、念のためもう一度再インストールしたら改善されました。
[追記:2019/01/19]
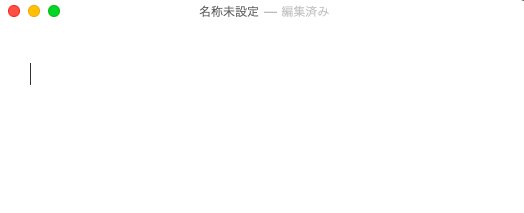
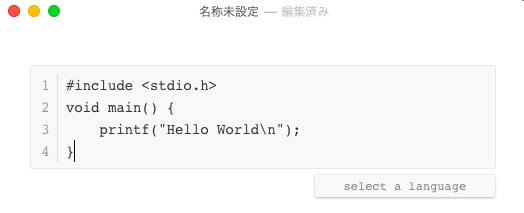
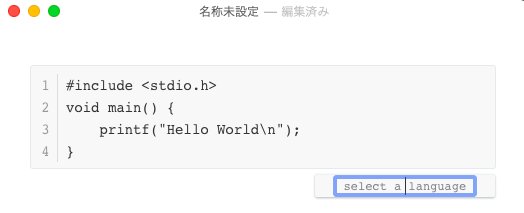
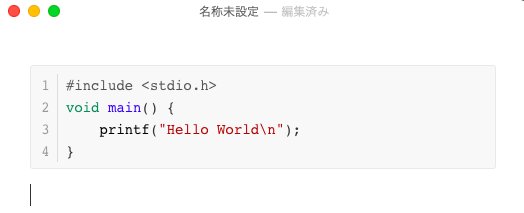
MacPCをお使いの方は、現在の最新バージョン(ver0.9.9.20.3)では次の様な現象が発生しますので留意ください。 Typoraの開発元へメールで修正依頼を出したので、いずれ解消されると思います。
#Typora
— 98hira (@crenscent) 2019年1月15日
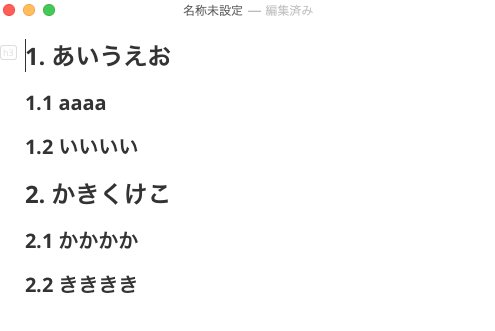
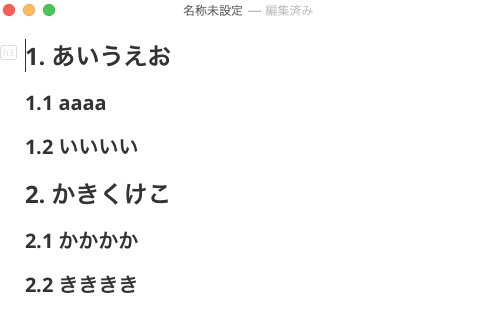
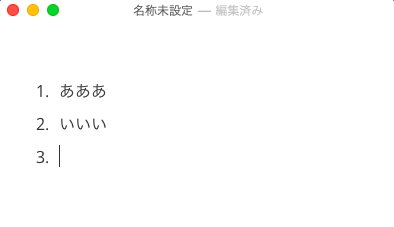
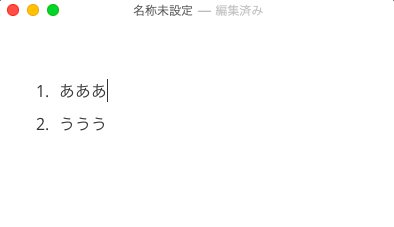
Mac環境のTyporaをver0.9.9.20.3にアップデートしてから、日本語を入力すると次のような現象が起きるのですが、私の環境だけでしょうか?
因みにWindows7のTypora(ver0.9.62)では発生しませんでした。 pic.twitter.com/DCvbAAiYqQ
- 01) 初めに
- 02) 画面表示を切り替える方法
- 03) 見出しの作り方
- 04) 目次の作り方
- 05) アウトライン表示を切り替える方法
- 06) コードを綺麗に見せる方法
- 07) 文字を装飾する方法
- 08) リンクをはる方法
- 09) 画像を貼り付ける方法
- 10) 順序なしリストを表示する方法
- 11) 順序付きリストを表示する方法
- 12) 引用文を載せる方法
- 13) 水平線を引く方法
- 14) プレビュー画面のテーマを変更する方法
- 15) 最後に
01) 初めに
Typoraの使い方だけを知りたい方は、この章は読み飛ばして下さい。
Typoraへの愛をつらつらと書いているだけです。
私には、ブログの下書きをするエディタに求める機能があります。
それは、なるべくブログの見た目を気にせず記事が書けることです。
見た目も重要ですが、まずはブログを書くハードルを極力小さくしたいのです。
なので、できればHTMLやCSSを変更したくないんです。
いずれは勉強したいと思っているのですが、勉強した内容もブログのネタにしたいんです。
ですが、目次だったり最低限の見た目は必要だと思うんです。
はてなブログはMarkdown記法にも対応していますが、ブラウザのエディタは使いづらいんです。
⌘ + Sで気軽に上書き保存できないとかありえないんです。
ローカルで使えるMarkdownエディタは色々あります。
しかし、編集画面とプレビュー画面が左右に分かれているエディタしか見つからないんです。
画面領域を無駄に支配するし、左右を見比べないといけないしで、すごく使いづらいんです。
そんな時に出会ったのがTyporaでした。
一目惚れでした。
なぜなら、編集画面とプレビュー画面をシームレスに切り替えれるんですよ。
画面領域を無駄に支配することもなく、左右を見比べる必要もないんですよ。
しかも、Markdown形式はもちろん、HTMLやPDF形式での出力にも対応しているんですよ。
当然、タブ表示にも対応してます。
いまいちなのが、検索と置換。正規表現に対応していないことです。
でもそれはバージョンが0.9.9.19.4 (1355)と若いから仕方のないことかと。
これから長く付き合っていく中で、治してくれればいいんです。
というわけで、以降ではTyporaの使い方について説明していきます。
TyporaはWindows、Mac、Linux上で動作できるバイリンガルな子です。
ただ私がMac民のため、Mac前提で説明させていただきます。
02) 画面表示を切り替える方法
⌘ + /でMarkdown表示とプレビュー表示を切り替えることができます。

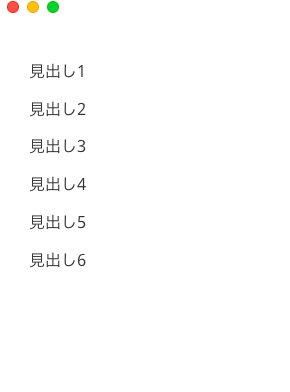
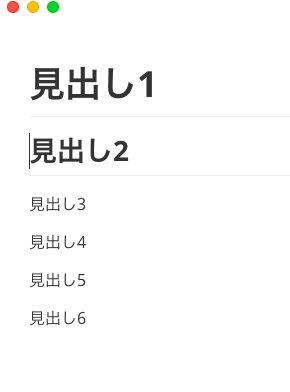
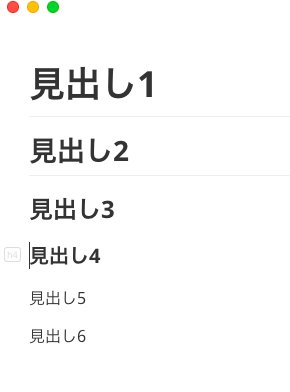
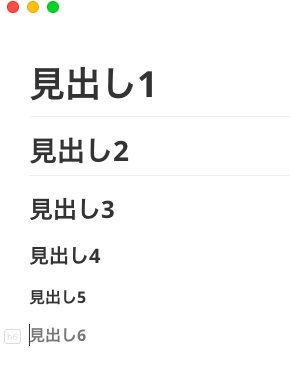
03) 見出しの作り方
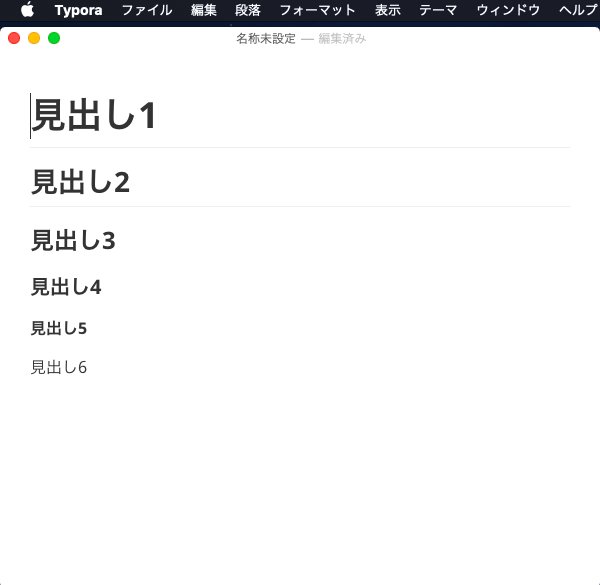
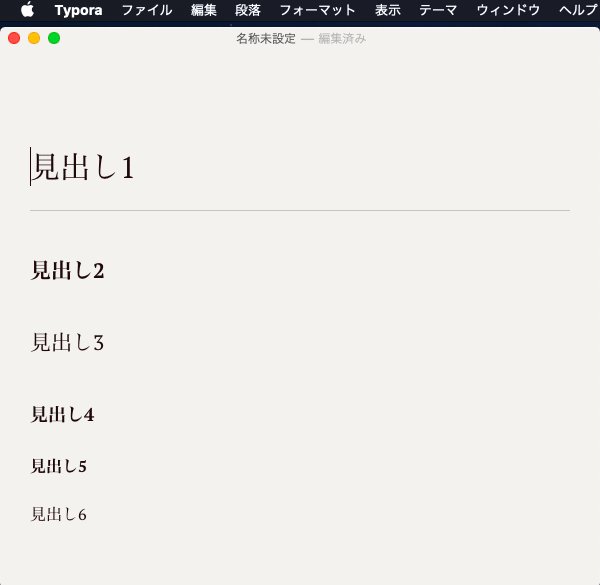
見出しにしたい行にカーソルを合わせて、⌘ + 1〜6を入力することで行えます。

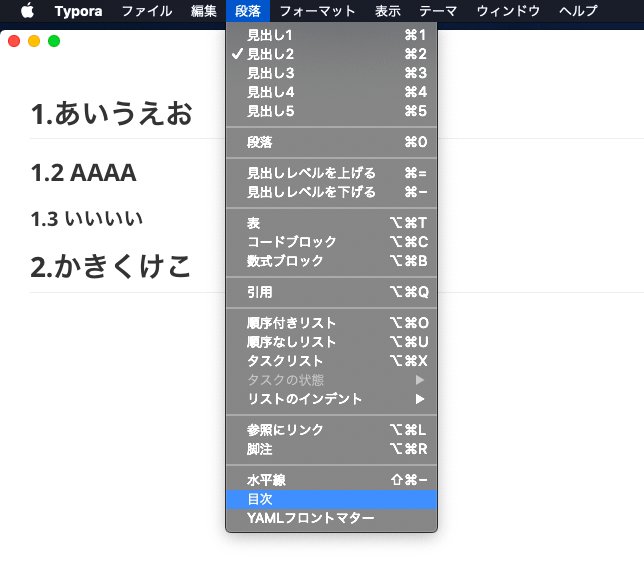
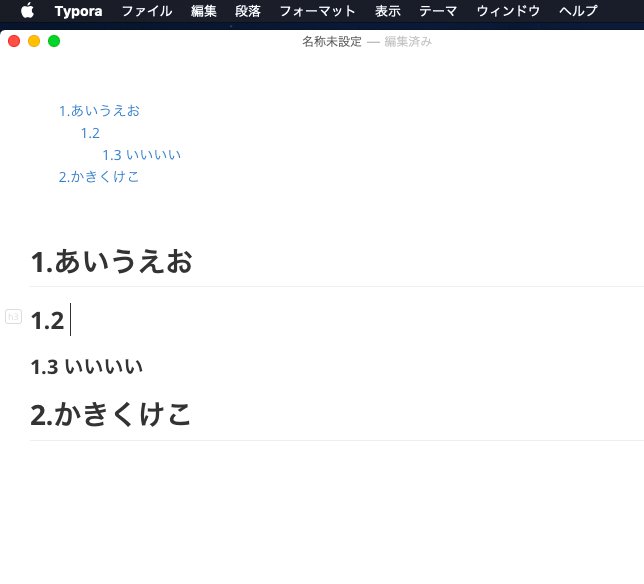
04) 目次の作り方
目次を挿入したい行にカーソルを移動し、「段落」メニューから「目次」を選択します。
すると、見出しにした行を元に目次が作成されます。
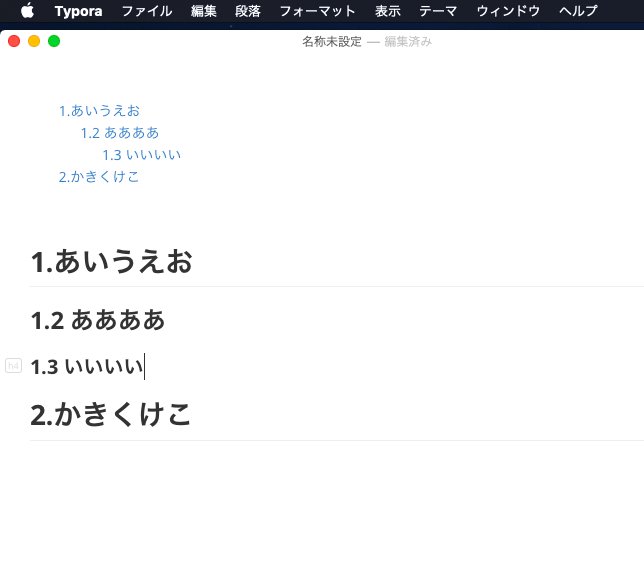
目次作成した後に見出し行を編集すると、目次にも自動で反映されます。

ただし、Markdown形式ではてなブログへ貼り付ける際は、目次を表すタグがTyporaとはてなブログで異なるため、置換が必要になります。
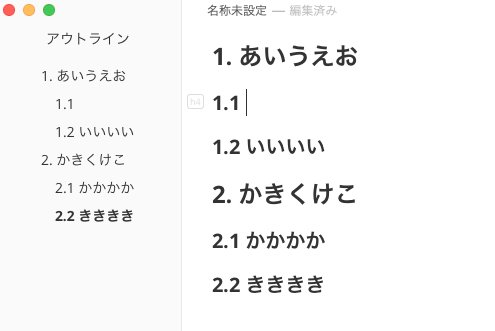
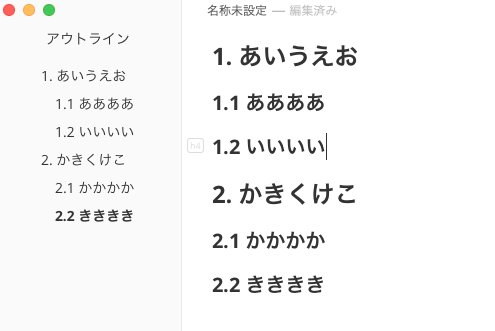
05) アウトライン表示を切り替える方法
見出し行を元にした、アウトラインを表示することができます。
アウトライン表示の切り替えは⌘ + ⌃ + 1を入力するか、「表示」メニューの「アウトライン」を選択することで切り替えることができます。

06) コードを綺麗に見せる方法
⌘ + ⌥ + Cでコード入力枠が追加されるので、そこにコードを貼り付けることで行えます。
言語名を入力することで、その言語にあった文字色に変更することもできます。
事前にコードを入力し、範囲選択した状態で⌘ + ⌥ + Cを押しても同じことができます。

因みに、C言語のように#を含むコードを事前入力すると、#が見出しと判断されてしまいます。
ですが、見出しにされた行も含めて範囲選択し、⌘ + ⌥ + Cを押すとコードとして認識してくれます。
07) 文字を装飾する方法
文字の色を変えることはできませんが、次のように文字を装飾することは可能です。
- ⌘ +「B」で太字(ストロング)
- ⌘ +「I」で強調
- ⌘ +「U」で下線
- ⌃ +「~」で
打ち消し注2
装飾したい文字を範囲選択した状態で「フォーマット」メニューから選択するか、ショートカットキーを入力することで文字を装飾できます。
装飾した文字を変更したり、同じ装飾をもう一度行うことで、装飾を取りやめることも可能です。

(注2)Macの場合バージョン0.9.9.19.4 (1355)ではショートカットキーが効きませんでした。
08) リンクをはる方法
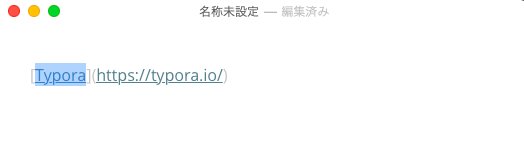
URLをコピーした状態で、リンクをはりたい文字列を範囲選択し、⌘ + Kを入力することでリンクをはれます。
もちろん、URLをそのまま貼り付けてもリンクをはることができます。

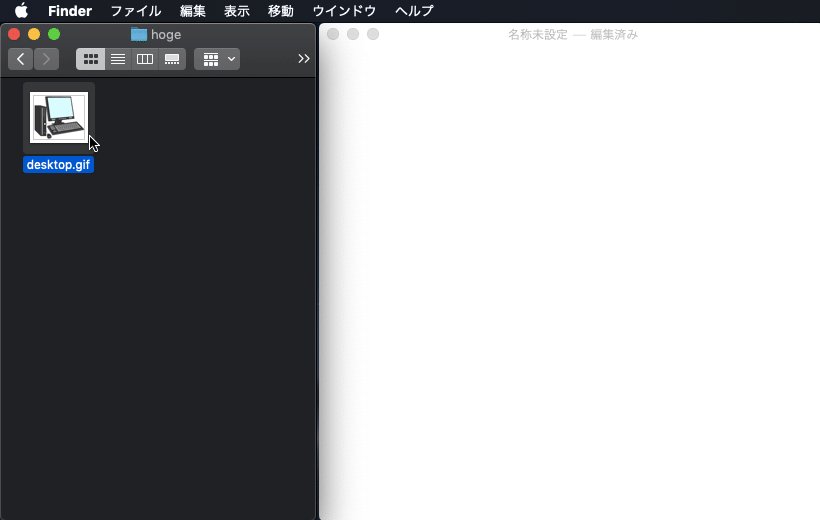
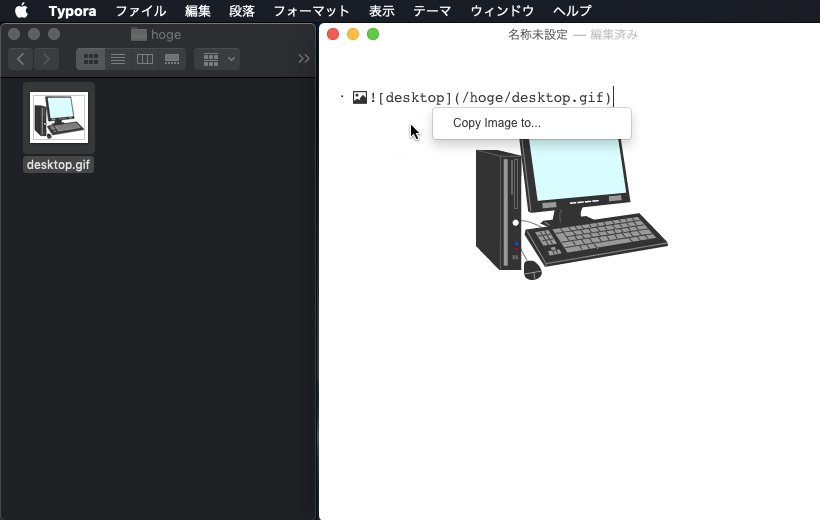
09) 画像を貼り付ける方法
表示したい画像をドラッグ&ドロップすることで行えます。
ただし、ファイルに埋め込むのではなく、パス表記で参照しているだけです。
なので、ファイルを移動したり、画像ファイルの移動もしくは名前を変更すると、画像が表示されなくなります。
パスの表記方法はデフォルトでは絶対パス表記になっていますが、次の手順で相対パス表記に切り替えることができます。
- 「Typora」メニューから「設定」を選択する。
- 「設定」ウィンドウの「エディタ」タブを選択する。
- 「可能であれば相対パスを使う」にチェックを入れる。
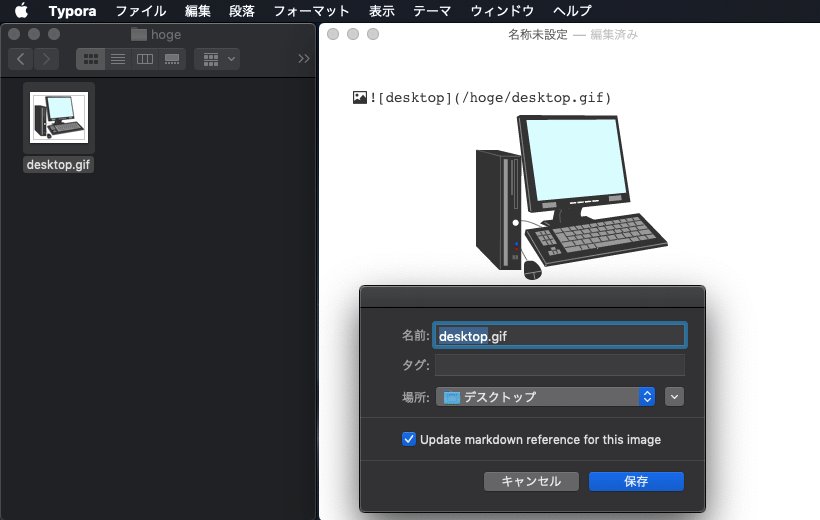
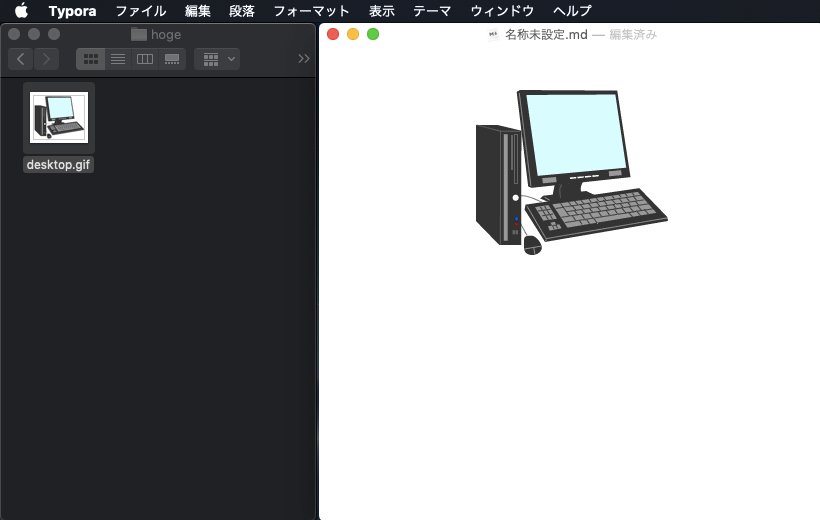
他にも、画像を貼り付ける時や、貼り付けた画像を右クリックした時に表示される「Copy image to」を選択し、任意の場所に画像ファイルを保存します。
すると、画像のコピーとパスの変更を自動で行う、といった機能もあります。

また、ネット上の画像を貼り付けることもできます。
この場合、ネット未接続時は画像が表示されなくなるのはもちろん、画像をドラッグ&ドロップで貼り付けることができないため、直接記述する必要があります。
記述内容は次の通りです。
URLには表示したい画像のURLを記載します。
Titleには画像のタイトルを記載しますが、未指定でも構いません。

10) 順序なしリストを表示する方法
「-(半角のハイフン)」を入力し、スペースを入力すると「・」が表示され任意の文字を入力できます。
その状態で改行すると先頭に自動で「・」が追加されます。
この状態でさらに改行すると「・」が消えます。
改行せずにタブを入力することで階層を深くすることもできます。

11) 順序付きリストを表示する方法
「1.」と半角で入力し、スペースを入力することで行えます。
文字を入力して改行すると、数字は自動で増えます。
途中の行を削除すると、数字の再振り分けを自動で行ってくれます。

12) 引用文を載せる方法
「>(半角の不等号)」を入力し、スペースを入力することで行えます。
その状態で文字を入力し、改行すると自動で引用線が追加されます。
引用線が不要になったら、文字を入力せずに改行することで引用線が消えます。

13) 水平線を引く方法
半角で「-(ハイフン)」か「*(アスタリスク)」を3つ連続で入力することで行えます。
同じ行に他の文字がある場合は、水平線には変換されません。

14) プレビュー画面のテーマを変更する方法
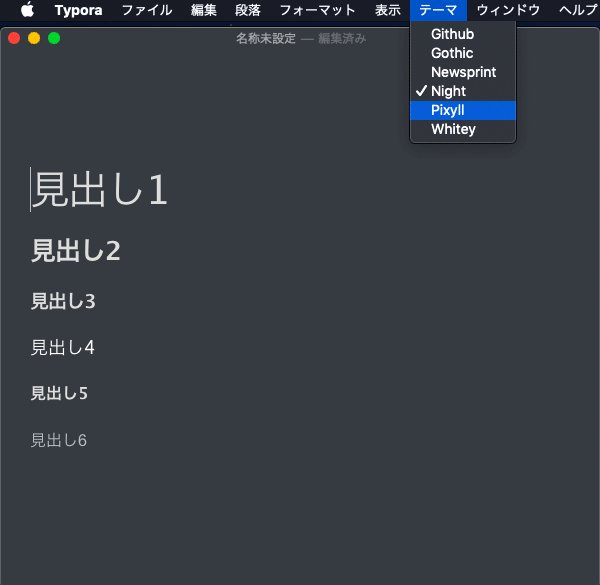
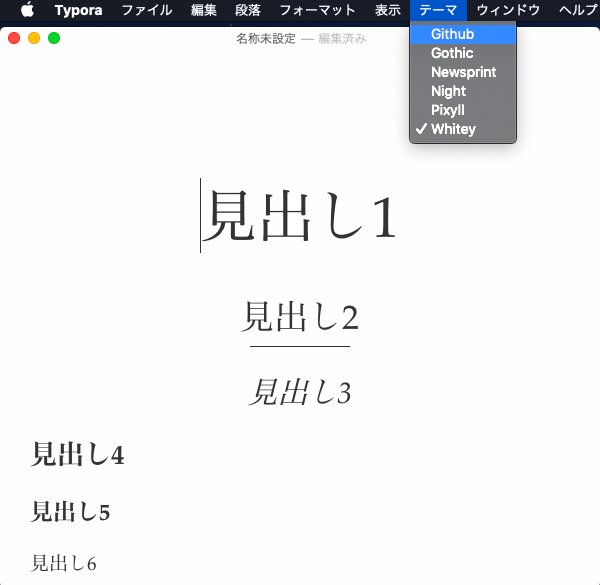
「テーマ」メニューから、好みのテーマを選択することで変更可能です。
もちろん、テーマに合わせてHTMLの出力結果も変わります。

テーマは他にも用意されています。
ここにあるので気になる方は見てみるといいかもしれません。
因みに、テーマは次の手順で追加することができます。
- 気になるテーマファイルをダウンロードする。
- 「Typora」メニューから「設定」を選択する。
- 「設定」ウィンドウの「一般」タブから「テーマフォルダーを開く」をクリックしフォルダを開く。
- そこに、1でダウンロードしたテーマファイルをコピーする。
- Typoraを再起動する。
15) 最後に
私のTyporaノロケ話にここまで付き合って頂きありがとうございました。
少しでもTyporaの魅力が皆さんに伝われば幸いです。
参考:
Typoraの公式ドキュメントはこちらです。