【はてなブログ】Twiterカードを映えさせる方法

こんにちは!
今回は、はてなブログに投稿した記事をTwiterでつぶやいた際の、見栄えを良くする方法について書いていこうと思います。
- 01)初めに
- 02)Twiterカード映えを気にする理由は?
- 03)Twiterカードとは
- 04)Twiterカードを設定する方法
- 05)HTML編集モードの制限
- 06)Twiterカードをカスタマイズする方法
- 07)画像なしの記事を投稿した場合
- 08)画像ありの記事を投稿した場合
- 09)Twiterカードの見え方を確認する方法
- 10)最後に
01)初めに
はてなブログに書いた記事をTwiterにつぶやく方法は、「はてなブログとTwiterの連携方法」等でググれば出てくるので割愛します。
02)Twiterカード映えを気にする理由は?
一言で表すと恥ずかしいからです。
私はブログの宣伝になればと、Twiterにつぶやいています。
ただし、フォロワー数が0なのであまり宣伝効果は期待していませんでした。
なので、次のように謎文字が表示されるのを知っていながら無視していました。

「どうせ誰も見ないんだし、いずれ改善していけばいいやー」
なんて悠長に構えていました。
ですが…
なんと、前回の「Typoraとの快適なMarkdownライフ」のつぶやきをリツイートしてくれた方が4人もいるんです。
フォロワー数が0のつぶやきに気づくなんて、どれだけアンテナの感度がいい方なのでしょう。
感謝しかありません。
が…
ちょっと待ってください。
謎の文字が入ったつぶやきなんです。
それは、本来見えてはいけない文字なんです。
元プログラマーとかタイトルにつけておきながら、Twiterも使いこなせていない私の知識の無さが、拡散されてしまったんです。
リツイートしてくれた方に悪気が無いのは重々承知しています。
ですが、私的には「社会の窓を閉め忘れた状態で電車に乗って、周りにクスクス笑われていることに後で気付いた」時ぐらい恥ずかしいのです。
なので、今回の記事で恥を挽回します。
03)Twiterカードとは
Twiterカードとは、ツイートに貼り付けられた記事へのリンクを映えさせてくれる機能のことです。
こちらの記事がすごく参考になりました。
04)Twiterカードを設定する方法
前提として、はてなブログがTwiterカードに対応してくれています。
なのでTwiter連携さえ済ませておけば、自動で記事にTwiterカードの設定を追加しくれます。
ですが、はてなブログがどのようにTwiterカードを設定しているかを知らないと、私みたいに謎のTwiterカードを生成してしまいます。
05)HTML編集モードの制限
はてなブログにはHTML編集モードがあります。
が、何でもかんでもカスタマイズできるわけではありません。
HTML編集モード(Markdown、はてな記法も含む)で書いた内容は、最終的な記事では<div class="entry-content">タグ内に全て含まれます。
<html> <head> </head> <body> <div class="entry-content"> <!-- 編集した記事はここに追加されます。--> </div> </body> </html>
Twiterカードの設定は<head>タグ内に追加する必要があるため、HTML編集モードではカスタマイズすることができません。
試しに、HTML編集モードで<head>や<body>タグを追加してみたのですが、保存するとはてなブログが勝手にこのタグを削除してから保存されました。
因みに、「設定」→「詳細設定」タブの下の方にある「検索エンジン最適化」項目の一つの「headに要素を追加」で<head>タグの内容をカスタマイズできます。
ただし、ここに追加した内容は全部の記事に反映されてしまいます。
06)Twiterカードをカスタマイズする方法
はてなブログでは次の3つを記事ごとにカスタマイズすることができます。
- キャッチアイ画像
- 記事の概要
- 記事のタイトル
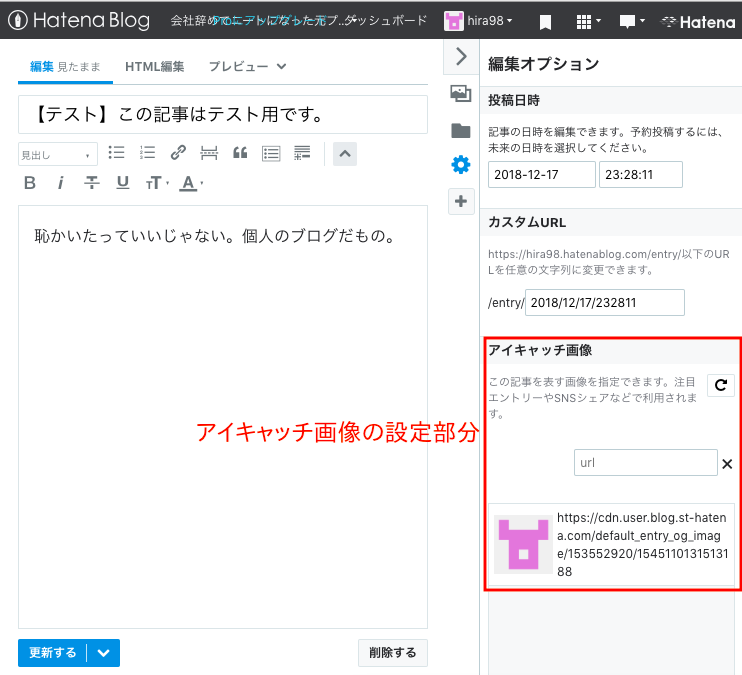
これらの設定を行うには、「記事編集画面」の右にある「編集オプション」をクリックします。

すると、編集オプションが表示されます。
「アイキャッチ画像」はURL欄に入力するか、下にある候補から選択することで変更できます。

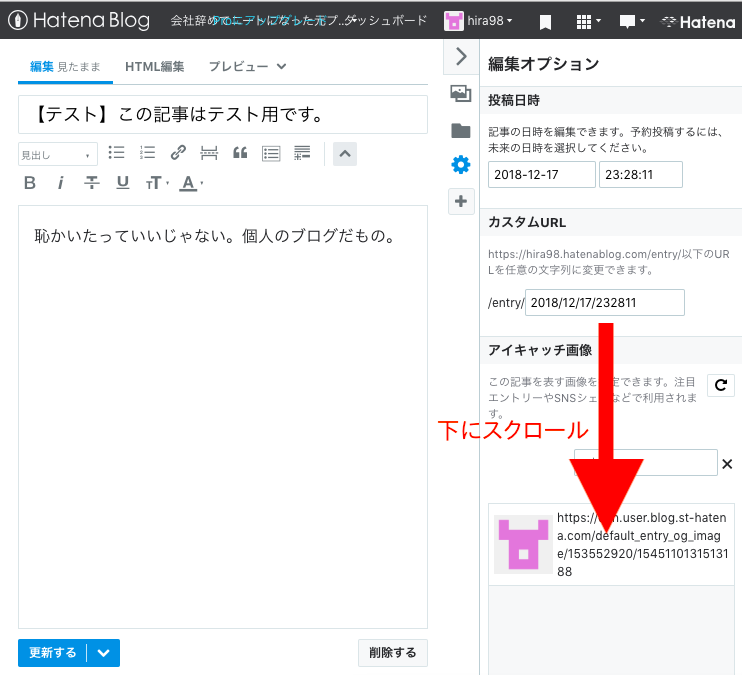
「記事の概要」と「記事のタイトル」設定部分は編集オプションを下にスクロールすると表示されます。

「記事の概要」は次の画面で変更することができます。
未設定時は記事編集欄に入力した内容が自動で反映されます。

「記事のタイトル」は次の画面で変更することができます。
記事の概要と同様に、未設定時は自動で設定してくれます。
「記事のタイトル」の設定にはブラウザのタブに表示される「ページのタイトル」と、SNS通知時に用いられる「ソーシャルメディア向けタイトル」の2種類の設定があります。

07)画像なしの記事を投稿した場合
画像なしの記事を投稿した際は、Twiterカードの設定が次のようになります。

左側の画像は「ダッシュボード」→「設定」→「詳細設定」の「アイキャッチ画像」で変更することができます。
ただし、記事ごとのカスタマイズはできず、ブログで一律固定となります。
また、設定できる画像には次のような条件があるため注意してください。
この条件を満たさない画像を設定すると、アイキャッチ画像が表示されません。
カードの画像は1:1のアスペクト比をサポートし、最小寸法は144x144、最大サイズは4096x4096ピクセルです。 画像のサイズは5MB未満でなければなりません。 イメージはすべてのプラットフォーム上の四角形に切り取られます。 JPG、PNG、WEBP、およびGIF形式がサポートされています。 アニメーションGIFの最初のフレームのみが使用されます。 SVGはサポートされていません。
引用:Twiter開発者向けサイトのGoogle翻訳(2018年12月18日)
私が試した範囲では、最小寸法は144x144ピクセルはNGで、145x145ピクセルはOKでした。
アスペクト比は1:1でなくてもOKでした。
これは、はてなブログが上手くやってくれているんだと思います。
さらに、「06)Twiterカードをカスタマイズする方法」で説明した方法でアイキャッチ画像を変更すると、次のような Twiterカードに変わってしまいます。
一度こうなってしまうと、左側に小さな画像があるスリムなTwiterカードに戻すことはできません。

08)画像ありの記事を投稿した場合
はてなブログのヘルプを見ると、次のようなことが書かれています
記事ページ(1つの記事だけが表示される記事個別ページ)に、アイキャッチ画像になるような大きな画像が配置されているときには、大きな画像付きのSummaryカードが表示されます。
引用:はてなブログヘルプ(2018年12月18日)
画像ありの記事の場合、左側に小さな画像があるスリムなTwiterカードを設定することができないようです。
(本当に出来ないのかは、現在はてなブログへ問い合わせ中です。)
【2018/12/22 追記】
はてなブログから回答がきたので追記します。
現在のところ、Twiterカードの種類を任意のものに変更することはできません。
09)Twiterカードの見え方を確認する方法
作成した記事がTwiterカードでどのように見えるかを確認するために、 Twiter社が「Card validator」という専用のページを用意してくれています。
https://cards-dev.twitter.com/validator
使い方は上記のページにアクセスし、入力欄に確認したいURLを入力して、「Preview card」ボタンをクリックするだけです。
すると、右側にTwiterカードを表示してくれます。

因みに、記事のURLをTwiterにつぶやいた後に記事を修正した場合、記事を編集するだけではTwiteに反映されるまでに、しばらく時間がかかります。
そんな時は、この手法を用いることで、直ぐにTwiterに反映させることができます。
10)最後に
私の恥の挽回にここまで付き合って頂きありがとうございました。
「インスタ映え。何それ新種のハエ?」
「服装はみためよりも機能重視!」
なんて思っていた私が、映えを気にすることになるとは...
時間を持て余したニートは恐ろしいです。
参考にしたサイト:
【2018年版】Twitterカードとは?使い方と設定方法まとめ
はてなブログヘルプ Twitterカード(記事をツイートすると大きな画像で見やすく表示される)
Twiter開発者向けサイト Optimize Tweets with Cards
Twiter開発者向けサイト Twiterカードの確認サイト